این آموزش در تاریخ ۱۴۰۲/۰۶/۱۹ آپدیت شده است.
آموزش کار با تصاویر یا Images در HTML
سلام خدمت تمامی دوستان و همراهان محترم سایت آموزشی فری لرن ، امیدوارم که حال همگیتون خوب باشه. لطفا در ادامه با آموزش کار با تصاویر یا Images در HTML با من همراه باشید.

Free-Learn
آنچه در این جلسه میخوانید :
کار با تصاویر یا Images در HTML
برای اینکه بتونیم یک تصویر یا Image را در یک صفحه وب قرار دهیم باید از تگ <img> استفاده نماییم، شکل کلی برای استفاده از این تگ در HTML بصورت زیر می باشد.
|
1 |
<img src="URL"> |
که فقط کافیست در قسمت
src بجای URL آدرس تصویر مورد نظرمون رو وارد نماییم، که این آدرس میتونه یه آدرس مطلق باشه یا یه آدرس نسبی ( حتما آموزش روش های آدرس دهی فایل ها رو بخونید )
مثال شماره ۱ : قرار دادن یک تصویر با فرمت GIF ( یا هر فرمت معتبر دیگه فرقی نمیکنه در هر صورت تصویر نمایش داده میشه )
|
1 2 3 4 5 |
<body> <img src="https://files.free-learn.ir/Tryitself/html/learn/images/cat.gif"> </body> |
Free-Learn
صفت alt در تگ img
در ادامه ی آموزش کار با تصاویر یا Images در HTML میخواهیم با صفت ALT آشنا شویم و نحوه استفاده از این صفت را در تگ IMG مشاهده نماییم.
اگر یادتون باشه در بخش کار با صفات با صفت alt و چندین صفت کاربردی دیگر در HTML آشنا شدیم و اونجا در مورد صفت ALT یسری توضیحات دادم.
این صفت یکی از صفات مهمی است که میتوان در تگ <img> استفاده کرد، با استفاده از این صفت میتوان یک متن جایگزین یا یه توضیح کوتاه در مورد تصویر مشخص کرد.
مهمترین هدف استفاده از این صفت برای موتورهای جستجوگر می باشد، که در بحث سئوی تصاویر این صفت بسیار مهم و قابل توجه می باشد، پیشنهاد میکنم همیشه از این صفت در تصاویرتون استفاده نمایید.
موتورهای جستجوگر مثه گوگل با استفاده از همین صفت alt هستش که میتونن به یک تصویر دسترسی پیدا کنن، مثلا شما در گوگل سرچ زدی عکس طبیعت، بعد میری قسمت تصاویر که ببینی مثلا گوگل چه عکس هایی پیدا کرده.
خب دقیقا صفت alt کاربردش همینجاست، یعنی اگه من مثلا من یه تصویر گذاشته باشم تو سایتم و صفت alt اش رو گذاشته باشم ” عکس طبیعت ” خب میبینی همین عکس من در گوگل برای شمایی که جستجو زدی عکس طبیعت نمایش داده میشه.
مثال شماره ۱ : مثلا یه دختری سوار اسب هست، اومدم تو صفت alt نوشتم دختر سوار بر اسب ، متنی که معرف عکس و محتوای داخلش باشه.
|
1 2 3 4 5 |
<body> <img src="images/girls-1.jpg" alt="دختر سوار بر اسب"> </body> |
تا زمانی که تصویر بدون هیچ مشکلی نمایش داده بشه شماهم اون متن داخل صفت alt رو در ظاهر نمیتونید ببینید، خب این یعنی همه چی اوکی هست.
حال اگه به هردلیلی برای اون تصویر مشکلی پیش بیاد ( مثلا آدرس تصویر مشکل داشته باشه ) دیگه اون متن داخل صفت alt خودش رو نشون میده.
حالا به دستورات زیر توجه نمایید. (برای اینکه صفت Alt نمایش داده شود من عمدا آدرس تصویر رو دستکاری کردم که تصویر نمایش داده نشود)
|
1 2 3 4 5 |
<body> <img src="images/girls-12.jpg" alt="دختر سوار بر اسب"> </body> |
Free-Learn
صفت Width و Height در تگ img
در ادامه ی آموزش کار با تصاویر یا Images در HTML میخوایم با دو صفت پرکاربرد در HTML آشنا شویم ، همونطور که مشخصه ما با استفاده از دو صفت width و height میتونیم اندازه عرض و ارتفاع یک تصویر را به دلخواه تنظیم نماییم، لطفا به مثال زیر توجه نمایید.
|
1 2 3 4 5 |
<body> <img src="images/girls-1.jpg" width="300" height="194"> </body> |
Free-Learn
تنظیم اندازه تصاویر با استفاده از صفت Style
ما علاوه بر حالت قبلی که با استفاده از صفات width و height در تگ img اندازه تصاویر رو تنظیم میکردیم با استفاده از صفت Style نیز میتوانیم به راحتی اینکارو انجام دهیم. لطفا به دستورات زیر توجه نمایید.
|
1 2 3 4 5 |
<body> <img src="images/girls-1.jpg" style="width:300px; height:194px;"> </body> |
Free-Learn
نحوه ایجاد تصویر لینک دار
برای ایجاد یک تصویر لینک دار یا تصویری که بتوان با کلیک بروی آن به مکانی دیگر منتقل شویم کافیست از تگ <img> درون تگ <a> استفاده نماییم، به همین سادگی
|
1 2 3 4 5 6 7 8 9 |
<body> <p>بروی تصویر زیر کلیک کنید</p> <a href="https://free-learn.ir"> <img src="images/logo-1.png"> </a> </body> |
Free-Learn
نحوه ایجاد نقشه تصویری یا Image Maps
نقشه تصویری ، یک تصویر است که دارای قسمت های مختلف با قابلیت کلیک شدن را دارد، بفرض مثال شما یک تصویر از نقشه ایران دارید و میخواهید کاربر با کلیک بروی هر یک از شهرهای ایران به یک صفحه توضیحات مربوط به آن شهر منتقل داده شود.
در این مواقع باید از تصاویر نقشه ای یا نقشه های تصویری استفاده کرد، ما در HTML با استفاده از تگ <map> میتوانیم یک نقشه تصویری را ایجاد نماییم، برای ایجاد یک نقشه تصویری لطفا مراحل زیر را انجام دهید.
- مرحله اول : باید در تگ
<img>یک صفت بنامusemapتعریف و یک نام دلخواه براش انتخاب نماییم، البته این نام رو کمی جلوتر باید به تگ<map>متصل نماییم.
|
1 |
<img src="image.jpg" usemap="#freelearn"> |
- مرحله دوم : تگ
<map>را تعریف و سپس با استفاده از صفتnameیک نام برای نقشه تصویری مون مشخص میکنیم سپس با استفاده از تگ<area>باید نقاط قابل کلیک را نیز مشخص نماییم.
تگ Area سه تا صفت به نام های ( rect , poly , circle ) داره که ما با استفاده از این صفات میتونیم نقاط یا بطور کلی مختصات قابل کلیک بروی تصویر را مشخص نماییم.
صف rect یعنی مستطیلی و circle یعنی دایره ای و poly هم برای رسم چند ضلعی می باشد، سپس با استفاده از صفت coords میتونیم ناحیه ای که باید روش کلیک بشه رو مشخص کنیم.
- مقدار صفت coords در حالت rect از طریق فرمول زیر محاسبه می شود :
|
1 |
coords="left,top,right,bottom" |
یعنی مکان قرار گیری ناحیه قابل کلیک از سمت چپ،بالا،راست و پایین چه اندازه باید باشد که بصورت عددی باید وارد کرد.
- صفت coords در حالت circle از طریق فرمول زیر ایجاد می شود :
|
1 |
coords="x,y,radius" |
مقادیر x و y محل قرار گیری ناحیه قابل کلیک را مشخص میکنند و مقدار radius شعاع دایره را مشخص میکند.
- صفت coords در حالت poly از طریق فرمول زیر ایجاد می شود :
|
1 |
x1,y1,x2,y2,..,xn,yn |
فقط سعی کنید همیشه نقطه شروع و پایان رو بهمدیگر وصل کنید، چرا اگه وصل نکنید مرورگر بصورت خودکار خودش آخرین نقطه کشیده رو به نقطه شروع وصل میکنه.
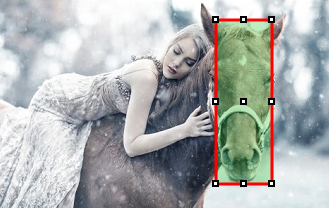
مثال شماره ۱ : ایجاد یک نقشه تصویری ( سره اسب قابل کلیک می باشد )
تو مثال زیر من سره اسب رو قابل کلیک کردم، یعنی اگه شما در مثال زیر روی سره اسب کلیک کنید خب میبینید که قابل کلیکه، حال فقط برای اینکه ببینید مثلا من کدوم قسمت رو قابل کلیک کردم لطفا به تصویر زیر توجه نمایید ( یعنی فقط سره اسب قابل کلیک هست )

|
1 2 3 4 5 6 7 8 9 |
<body> <img src="images/girls-1.jpg" usemap="#map"> <map name="map"> <area shape="rect" coords="231, 31, 287, 195" href="https://free-learn.ir/" alt="سره اسب" title="سره اسب"> </map> </body> |
Free-Learn
ابزار آنلاین تولید نقشه تصویری
شما دوستان محترم با استفاده از این ابزار به راحتی و فقط با چند کلیک میتوانید بصورت آنلاین هرنوع نقشه ای که دوست داشتید ایجاد نمایید و کدهای مربوط به نقشه تان را دریافت نمایید.
خسته نباشید میگم خدمت تک تک شماها عزیزان، به پایان آموزش کار با تصاویر یا Images در HTML رسیدیم، امیدوارم که براتون مفید بوده باشه، لطفا در جلسات بعدی همچنان با من همراه باشید.






