این آموزش در تاریخ ۱۴۰۲/۰۶/۱۹ آپدیت شده است.
آموزش نحوه قرار دادن ویدئوهای یوتیوب در HTML
سلام خدمت تمامی دوستان و همراهان محترم سایت آموزشی فری لرن ، امیدوارم که حال همگیتون خوب باشه. لطفا در ادامه با آموزش نحوه قرار دادن ویدئوهای یوتیوب در HTML با من همراه باشید.

Free-Learn
آنچه در این جلسه میخوانید :
ویدئوهای یوتیوب در HTML
اگه فری لرن رو در بخش های قبلی دنبال کرده باشید خب ما با نحوه قرار دادن آهنگ و ویدئو در یک صفحه وب بطور کامل آشنا شدیم، حال در این بخش میخوایم یاد بگیریم که چجوری میتونیم ویدئوهای سایت یوتیوب ( YouTube ) رو درون صفحه وبمون به نمایش درآوریم.
خب ما اگه بخوایم ویدئوهای سایت یوتیوب رو درون سایتمون قرار بدیم، منطقا ۲ روش داریم :
- اول دانلود کردن ویدئو بعدش آپلود کردنش در سرور خودمون و در نهایت قرار دادنش داخل صفحه وب با استفاده از تگ video
- قرار دادن ویدئوهای یوتیوب بصورت مستقیم در داخل سایتمون
خب روش اول قطعا دردسرهای خودشو داره، چون شما اول باید ویدئو رو دانلود ( Download ) کنید رو سیستم خودتون ، بعدش اگه ویدئو نیاز به کانورت ( Convert ) داشت خب باید کانورتم انجام بدید.
بعدش باید ویدئو رو روی هاست / سرورتون آپلود ( Upload ) کنید، و در آخرسر دیگه خیلی راحت میشه با استفاده از تگ video ویدئوتون رو در صفحه وب به نمایش بگذارید.
خب همونطور که میبینید این روش دردسرهای خودشو داره و کمی حوصله میخواد، ولی خب در روش دوم دیگه نیازی به اینکارا نیست و میشه بطور مستقیم ویدئوهای یوتیوب رو در صفحه وبمون به نمایش بگذاریم.
Free-Learn
نحوه قرار دادن ویدئوهای یوتیوب در HTML
خب در ادامه میخواهیم یاد بگیریم که چگونه میتوان ویدئوهای سایت یوتیوب را درون صفحات وب HTML قرار داد، ما باید بطور کلی مراحل زیر را برای قرار دادن یک ویدئو از سایت یوتیوب درون صفحات HTML انجام دهیم :
- بدست آوردن Id ویدئوی مورد نظر در سایت یوتیوب
- قرار دادن آی دی بدست آمده در تگ Iframe برای نمایش ویدئو
Free-Learn
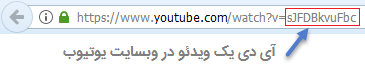
نحوه بدست آوردن ID یک ویدئو در وبسایت یوتیوب
برای بدست آوردن id یک ویدئو در وبسایت یوتیوب کافیه همانند تصویر زیر عمل نماییم، یعنی قسمت مشخص شده در تصویر زیر می شود همان id ویدئوی مورد نظر که ما با استفاده از همین id میخواهیم ویدئوهای یوتیوب را درون صفحات وب به نمایش دربیاوریم.

خب پس ما id ویدئوی مورد نظرمون رو بدست آوردیم، در ادامه میخواهیم با استفاده از تگ <iframe> و <id> بدست آمده ویدئوهای وبسایت یوتیوب را درون صفحات وبمان به نمایش دربیاوریم.
شکل کلی برای قرار دادن ویدئوهای وبسایت یوتیوب در صفحات HTML بصورت زیر می باشد:
|
1 |
<iframe src="https://www.youtube.com/embed/ID_Video"></iframe> |
که بجای ID_Video باید همان ID که از ویدئو در یوتیوب بدست آوردیم را قرار دهیم. به همین راحتی!
مثال :
|
1 2 3 4 5 |
<body> <iframe src="https://www.youtube.com/embed/sJFDBkvuFbc"></iframe> </body> |
Free-Learn
پخش خودکار ویدئوی یوتیوب در HTML
ما به راحتی و با استفاده از صفت autoplay میتوانیم قابلیت پخش خودکار ویدئومان را فعال نماییم، یعنی به محض اینکه صفحه بارگذاری شد ویدئوی موجود در صفحه نیز پخش می شود.
- مقدار ۱ یعنی پخش خودکار فعال باشد
- مقدار ۰ یعنی پخش خودکار غیرفعال باشد (بصورت پیش فرض این گزینه فعال می باشد)
|
1 2 3 4 5 |
<body> <iframe src="https://www.youtube.com/embed/sJFDBkvuFbc?autoplay=1"></iframe> </body> |
Free-Learn
نمایش یا عدم نمایش کنترل های ویدئو
با استفاده از صفت controls میتوان مشخص کرد که آیا کنترل های پخش در ویدئو نمایش داده شوند یا خیر، که ۲ مقدار میتواند بپذیرد:
- مقدار ۰ یعنی کنترل ها نمایش داده نشوند
- مقدار ۱ یعنی کنترل ها نمایش داده شوند (بصورت پیش فرض این گزینه فعال می باشد)
|
1 2 3 4 5 |
<body> <iframe src="https://www.youtube.com/embed/sJFDBkvuFbc?controls=0"></iframe> </body> |
Free-Learn
نمایش ویدئوی یوتیوب با استفاده از تگ <object>
ما علاوه بر تگ Iframe نیز میتوانیم از تگ <object> برای نمایش ویدئوهای سایت یوتیوب استفاده نماییم.
|
1 2 3 4 5 |
<body> <object data="https://www.youtube.com/embed/sJFDBkvuFbc"></object> </body> |
Free-Learn
نمایش ویدئوی یوتیوب با استفاده از تگ <embed>
علاوه بر تگ object ما نیز میتوانیم از تگ <embed> برای نمایش ویدئوهای سایت یوتیوب استفاده نماییم.
|
1 2 3 4 5 |
<body> <embed src="https://www.youtube.com/embed/sJFDBkvuFbc"> </body> |
خب دوستان عزیز به پایان آموزش نحوه قرار دادن ویدئوهای یوتیوب در HTML رسیدیم، امیدوارم که در این جلسه هیچ مشکل خاصی نداشته باشید، فقط حواستون باشه که با توجه به ف_ی_ل_تر بودن سایت یوتیوب برای IP های ایران، برای مشاهده ویدئوها باید فی_ل_تر_شک_ن فعال باشه.






