این آموزش در تاریخ ۱۴۰۲/۰۶/۱۸ آپدیت شده است.
آموزش نحوه ایجاد فایل HTML
سلام خدمت تمامی دوستان و همراهان محترم سایت آموزشی فری لرن ، امیدوارم که حال همگیتون خوب باشه. لطفا در ادامه با آموزش نحوه ایجاد فایل HTML با من همراه باشید.

Free-Learn
آنچه در این جلسه میخوانید :
آموزش نحوه ایجاد فایل HTML
خب دوستان در این بخش از آموزش های قدم به قدم زبان HTML میخواهیم نحوه ایجاد یا ساخت یک فایل HTML و یا بطور کلی نحوه ساخت و ایجاد صفحه HTML را یاد بگیریم.
همونطور که قطعا خودتونم میدونید، نه فقط برای ساخت یک صفحه ی وب HTML بلکه ما برای ایجاد تقریبا هرنوع فایلی از جمله ( فایل های آفیس ، پاورپوینت و.. فایل های برنامه نویسی سی شارپ و.. ، فایل های طراحی صفحات وب PHP,CSS و.. ) نیاز به نرم افزارهای مخصوص داریم.
در نتیجه HTML هم همانند دیگر زبان های طراحی وب و یا برنامه نویسی و.. به یک نرم افزار نیاز داره که بتوانیم از طریق آن به نوشتن و اجرای دستورات HTML بپردازیم.
خوشبختانه زبان HTML یک زبان آفلاین هست، آفلاین یعنی نیاز نیست برای مثلا اجرای دستورات HTML به اینترنت وصل باشیم، یا مثلا نیاز نیست روی سیستم شخصی خودمون سرور نصب کرده باشیم، فقط کافیه دستورات رو بنویسم و خیلی راحت بروی سیستممان ( لپ تاپ ، کامپیوتر، گوشی موبایل و.. ) و در مرورگر اجرا کنیم. فقط همین و تموم شد رفت
حتی لازم نیست از نرم افزار خاص یا خیلی حرفه ای برای نوشتن و ایجاد یک فایل HTML استفاده کنیم چونکه حتی با یه نرم افزار ساده NotePad ( که بصورت پیشفرض داخل ویندوز وجود داره ) هم میشه به راحتی دستورات HTML را نوشت و اجرا کرد.
اینکه گفتم زبان HTML آفلاین هست، خب ببینید دوستان مثلا زبانی مثه PHP یه زبان سمت سرور هست و حتما باید روی سرور اجرا بشه وگرنه اصلا دستورات PHP اجرا نمیشن.
ولی خب زبانی مثه HTML نیاز به هیچی نداره و فقط کافیه دستوراتشو داخل یک فایل قرار بدید و با پسوند html. ذخیره کنید و در نهایت با استفاده از یک مرورگر مثه فایرفاکس یا گوگل کروم اجرا کنید ( به همین سادگی )
Free-Learn
ادیتور دستورات HTML
همونطور که میدونید امروزه نرم افزارهای خیلی زیاد و با امکانات فراوانی وجود دارد برای نوشتن دستورات HTML ، برای مثال یکی از این نرم افزارها Visual Studio Code هستش و کلی نرم افزار دیگه.
آقا اصن این نرم افزارها برای چی هستن؟ خب مشخصه دیگه، برای اینکه بتونیم داخلشون فایل های زبان های مختلف برنامه نویسی رو ایجاد و کدنویسی کنیم. به همین سادگی
اگر در اینترنت یک جستجوی ساده بزنید با عنوان ( ادیتور HTML ) نرم افزارهای مختلفی به شما پیشنهاد میشه، از نرم افزارهای سبک و حرفه ای تا خیلی سنگین و حرفه ای ، کلی بخوایم بگیم همشون خب یکارو میکنن دیگه ( میشه داخلشون کدنویسی کرد ) ولی خب دیگه انتخاب این نرم افزارها یه چیز سلیقه ای هست.
مثلا من نرم افزار Visual Studio Code رو بیشتر از Atom می پسندم، یا باز مثلا ++NotePad رو از بقیه نرم افزارها بیشتر میپسندم ، پس این یه چیز سلیقه ای هست و شماهم هرکدوم دوست داشتید میتونید استفاده کنید.
برای دانلود هر یک از نرم افزارها کافیه اسم شون رو در گوگل سرچ بزنید :
- Adobe Dreamweaver CC
- Visual Studio Code ( پیشنهادی )
- Sublime Text
- NotePad++ ( پیشنهادی )
- CoffeeCup
- Atom
Free-Learn
آموزش نحوه ایجاد فایل HTML در نرم افزار Notepad ویندوز
فرقی نمیکنه درکل شما از کدوم نرم افزار استفاده میکنید، ولی خب ما کاری به اون نرم افزارهای حرفه ای نداریم، فرض میگیریم هیچ نرم افزاری نداریم و میخوایم روی سیستم خودمون با استفاده از برنامه نوت پد ( NotePad ) یه فایل HTML ایجاد کنیم.
پس لطفا اگه از نرم افزار خاصی استفاده میکنید یا نرم افزار NotePad، فرقی نمیکنه و اجراش کنید
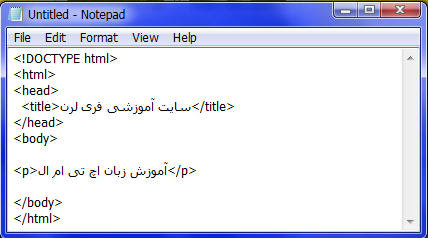
بعد از اینکه نرم افزار مورد نظرمون رو را اجرا کردیم، نوبت میرسه به نوشتن دستورات HTML، چون فعلن ما چیزی از HTML یاد نگرفتیم پس نگران نباشید ما فعلا فقط میخوایم یه صفحه درست کنیم. پس نرم افزار NotePad رو که باز کردید دستورات زیر را در آن تایپ کنید.
( خیلی خوبه که بتونید دستورات زیر رو خودتون با دست خودتون تایپ کنید و کپی نکنید )
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title>سایت آموزشی فری لرن</title> </head> <body> <p>آموزش زبان اچ تی ام ال</p> </body> </html> |

خب حالا نوبت میرسه به ذخیره فایل HTML مون، در نرم افزار NotePad از منوی File بروی گزینه Save as کلیک نمایید ، حال در پنجره ای که باز میشه باید محل ذخیره فایل بهمراه نام فایل HTML مون رو مشخص و در نهایت بروی گزینه Save کلیک نماییم.


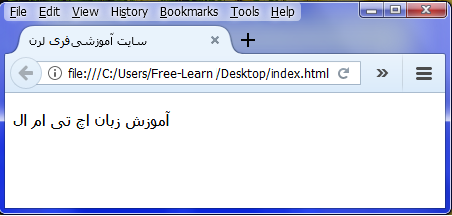
در آخرین مرحله میرسیم به اجرای فایل HTML مون، چون پسوند فایل مون html. می باشد سیستم بطور خودکار اونو از طریق یک مرورگر اجرا خواهد کرد ولی اگر برای شما چنین نشد لطفا بروی فایل کلیک راست نموده سپس در قسمت Open with یک مرورگر اینترنتی را انتخاب نمایید.

Free-Learn
آموزش نحوه ایجاد فایل HTML در نرم افزار ++Notepad
خب دوستان در ادامه ی آموزش نحوه ایجاد فایل HTML میخوام به شما نحوه ایجاد یک فایل html در درون نرم افزار notepad پلاس پلاس را آموزش بدم. لطفا در ادامه و تا پایان با من همراه باشید.
ابتدا این نرم افزار رایگان را از سایت های معتبر فارسی زبان دانلود نمایید و یا میتوانید با کلیک بروی این لینک آخرین نسخه این نرم افزار را از سایت رسمی آن دریافت نمایید.
نرم افزار را نصب و سپس اجرا نمایید، وقتی نرم افزار را اجرا میکنید بصورت پیش فرض خودش یک صفحه خالی به شما نمایش میده و شما فقط باید شروع کنید به کدنویسی زبانی که مدنظرتونه.
ولی خب اگه بخواید یک فایل جدید در این نرم افزار ایجاد نمایید، همانند تصویر زیر بروی شکل مشخص شده کلیک نمایید، همچنین میتوانید از منوی File بروی گزینه New کلیک نمایید.

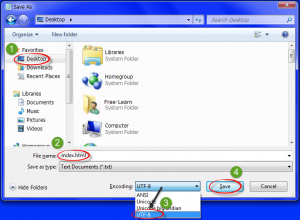
حال دستورات مورد نظرتون رو درون این نرم افزار قرار دهید. ( بازم میگم سعی کنید تایپ کنید ) ، سپس برای ذخیره فایل مورد نظر، همانند تصویر زیر بروی شکل مشخص شده کلیک نمایید، یا هم میتونید از منوی File بروی گزینه Save یا Save As کلیک نمایید فرقی نمیکنه.

در پنجره ای که به شما نمایش داده می شود، باید فرمت فایل مون رو مشخص کنیم، یعنی باید مشخص کنیم که این فایل یک فایل HTML می باشد، پس همانند تصویر زیر در قسمت Save as type نوع فایل را انتخاب نمایید.

وقتی شما فرمت فایل را انتخاب نمایید بصورت خودکار نرم افزار خودش پسوند html. رو به نام فایل تون اضافه میکنه، و دیگه تمام کافیه برای ذخیره نهایی بروی دکمه Save کلیک نمایید.

Free-Learn
نمایش عجیب غریب متن ها در نرم افزار ++Notepad + رفع مشکل
اگر پس از اینکه فایل تون رو با نرم افزار ++Notepad ایجاد کردید، و از متن های فارسی در درون فایل استفاده کرده اید ولی در خروجی و در مرورگر متن های فارسی شما بصورت ( فونت ناشناس / عجیب / نامشخص ) نمایش داده می شوند باید برای رفع این مشکل از تکه کد زیر استفاده نمایید.
تکه کد زیر را در بین تگ head صفحه وبتون قرار دهید :
|
1 |
<meta charset="UTF-8"> |
مثال : نحوه استفاده از تکه کد بالا در یک صفحه html :
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>سایت آموزشی فری لرن</p> </body> </html> |
خب اینم از آموزش نحوه ایجاد فایل HTML ، تبریک میگم بابت اینکه تونستید اولین صفحه HTML تون رو ایجاد نمایید، لطفا در قسمت های بعدی همچنان با من همراه باشید تا موارد بیشتری از زبان HTML رو یاد بگیرید.






