این آموزش در تاریخ ۱۴۰۱/۰۴/۱۹ آپدیت شده است.
کار با گره ها یا Nodes در جاوا اسکریپت
سلام خدمت تمامی دوستان و همراهان محترم سایت آموزشی فری لرن ، امیدوارم که حال همگیتون خوب باشه. لطفا در ادامه با آموزش کار با گره ها یا Nodes در جاوا اسکریپت با من همراه باشید.

Free-Learn
آنچه در این جلسه میخوانید :
کار با گره ها یا Nodes در جاوا اسکریپت
میگه آقا، یک صفحه ی وب از مجموعه ای از گرِه ها یا به انگلیسی nodes تشکیل شده است که بهش میگن درخت گره یا Node Tree که ما میتونیم به این گره ها دسترسی داشته باشیم.
پس اینجوری میتونیم بگیم ، به هر یک از عناصر موجود در یک صفحه ی وب ( مثلا تگ Body یا تگ h2 یا هر تگ دیگه ای ) گره یا Node گفته میشه و ما میتونیم همین گره هارو تغییر، ایجاد و یا حذف نماییم.
حالا ان شاالله در ادامه و در جلسات بعدی با هر یک از متدها و ویژگی های BOM بطور جداگانه و با جزئیات آشنا خواهید شد، ولی خب در این جلسه ما یه نگاه کلی به برخی از این متدها داریم.
- رابطه ی بین گره ها
خب بلاخره باید یه رابطه ای ( یا Relationship ) بین گره ها باشه، همینجوری عشقی هم که نمیشه، مثلا شاید من بخوام به فرزند فلان عنصر دسترسی پیدا کنم؟! خب چجوری اینکارو کنم!؟ خب از طریق همین رابطه ها میتونیم اینکارو انجام بدیم.
چنتا اصطلاح برای تعریف این رابطه ها وجود داره که به شرح زیر می باشند :
- Parent : یعنی عنصر والد یا پدر
- Child : یعنی عنصر فرزند
- Siblings : یعنی عنصر خواهر یا برادر
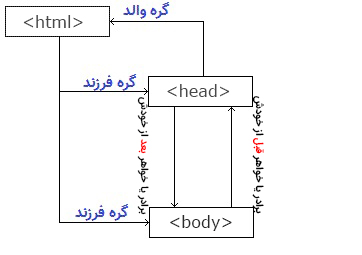
طبق تصویر زیر میتونید خیلی راحتتر این رابطه هارو درک نمایید :

در تصویر بالا من مثال رو بروی تگ های html و head و body زدم ولی خب اینجوری نیست که بگیم فقط این تگ ها هستن که این رابطه هارو دارند! نه اینجوری نیست
کلا هر تگی که پدر باشه و داخلش یک تگ دیگه باشه میشه این رابطه رو روش پیاده کرد، بفرض مثال :
|
1 2 3 4 |
<div> <p>Salam</p> <h2>Khobi?</h2> </div> |
خب الان تگ div میشه والد یا پدر تگ های P و H2 ، پس در نتیجه تگ های P و H2 میشن فرزندان تگ DIV و در نهایت میتونیم بگیم تگ P با تگ H2 رابطه ی خواهر یا برادری داره ( اینکه کدوم خواهر و کدوم برادر هست والا من نمیدونم دیگه خخخ )
حالا دور از شوخی وقتی میگیم خواهر یا برادر اینجوری نیست که بگیم مثلا فلان تگ خواهره و بهمان تگ برادر، کلی اومدن یه اصطلاح گذاشتن براشون و حرفشون اینه که آقا این ۲ تا تگ فرزند هستن و در کنار همدیگه هم هستن، پس بهشون میگیم خواهر و برادر.
Free-Learn
گره روت یا Root یا ریشه صفحه
در ادامه ی آموزش کار با گره ها یا Nodes در جاوا اسکریپت میخوایم با ۲ ویژگی document.body و document.documentElement آشنا شیم.
با استفاده از این ویژگی ها میتونیم به ترتیب به body و یا کل صفحه وبمون دسترسی پیدا نماییم.
- document.body : دسترسی به تگ بادی
- document.documentElement : دسترسی به تگ اچ تی ام ال
- اولی کل محتوای داخل تگ Body رو بدست میاره ولی شامل خوده تگ Body نمیشه
- دومی کل محتوای داخل تگ html رو بدست میاره ولی شامل خوده تگ html نمیشه
مثال شماره ۱ : در مثال زیر با استفاده از ویژگی innerHTML میخوایم محتوای تگ Body رو بدست آوریم بعدش بریزیم داخل تگ TextArea و در خروجی نمایشش بدیم.
|
1 2 3 4 |
<script> var Result = document.getElementById("Result"); Result.innerHTML = document.body.innerHTML; </script> |
مثال شماره ۲ : در مثال زیر میخوایم تگ html رو بگیریم و محتوای داخلشو بریزیم داخل تگ TextArea و در خروجی نمایشش بدیم.
|
1 2 3 4 |
<script> var Result = document.getElementById("Result"); Result.innerHTML = document.documentElement.innerHTML; </script> |
Free-Learn
ویژگی nodeName
با استفاده از این ویژگی nodeName میتونیم نام یک گره رو بدست آوریم.
- این ویژگی فقط خواندنی یا read-only می باشد ( یعنی قابل تغییر نیست )
- نام گره از گره تگ میشه نام خوده تگ
- نام گره از گره صفت میشه نام صفت
- نام گره از گره متن همیشه در خروجی میشه text#
- نام گره از گره کل صفحه وب همیشه در خروجی میشه document#
مثال : بدست آوردن نام گره ( یا همون نام تگ یا عنصر ) از گره عنصر با استفاده از ویژگی nodeName
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> var a = document.getElementById("MyDiv"); var b = document.getElementById("MyP"); var c = document.getElementById("MyH2"); document.write( "نام گره اول هست : " + a.nodeName ); document.write("<br><br>"); document.write( "نام گره دوم هست : " + b.nodeName ); document.write("<br><br>"); document.write( "نام گره سوم هست : " + c.nodeName ); </script> |
Free-Learn
ویژگی nodeValue
خب از اسمشم مشخصه دیگه ،با استفاده از این ویژگی ما میتونیم مقدار یک گره رو بدست آوریم.
مثال : بدست آوردن مقدار یا محتوای گره با استفاده از ویژگی nodeValue
|
1 2 3 4 5 |
<script> document.write( "مقدار گره هست : " + MyTag.childNodes[0].nodeValue ); </script> |
Free-Learn
ویژگی nodeType
با استفاده از ویژگی nodeType همونطور که از اسمش هم مشخصه ، میتونیم نوع یک گره رو بدست آوریم، و مقداری که این ویژگی به خروجی میده یک مقدار عددی هستش که نشانگر نوع گره می باشد.
جدول مهمترین نوع های گره :
| نام گره به فارسی | نام گره به انگلیسی | Type و مقدار برگشتی | مثال |
|---|---|---|---|
| گره عنصر یا تگ | ELEMENT_NODE | ۱ | <h2> |
| گره متن | TEXT_NODE | ۳ | Test |
| گره کامنت یا توضیحات | COMMENT_NODE | ۸ | <– Test –!> |
| گره سند یا صفحه | DOCUMENT_NODE | ۹ | <html> |
| گره نوع سند یا صفحه | DOCUMENT_TYPE_NODE | ۱۰ | <Doctype html!> |
مثال شماره ۱ : بدست آوردن نام و نوع گره یک عنصر ( تگ )
|
1 2 3 4 5 6 7 8 9 |
<script> var MyTag = document.getElementById("MyP"); document.write( "Node Name : " + MyTag.nodeName ); document.write("<br><br>"); document.write( "Node Type : " + MyTag.nodeType ); </script> |
مثال شماره ۲ : بدست آوردن نوع گره سند یا صفحه وب ( document# )
|
1 2 3 4 5 6 7 |
<script> document.write( "Node Name : " + document.nodeName ); document.write("<br><br>"); document.write( "Node Type : " + document.nodeType ); </script> |


