این آموزش در تاریخ ۱۴۰۲/۰۶/۲۱ آپدیت شده است.
آموزش کار با کد HSL رنگ ها در طراحی وب
سلام خدمت تمامی دوستان و همراهان محترم سایت آموزشی فری لرن ، امیدوارم که حال همگیتون خوب باشه. لطفا در ادامه با آموزش کار با کد HSL رنگ ها در طراحی وب با من همراه باشید.

Free-Learn
کار با کد HSL رنگ ها در طراحی وب
کد HSL که در واقع خلاصه شده ی Hue و Saturation و Lightness می باشد، کدی است که با استفاده از آن میتوان میزان اشباع و میزان شفافیت (روشنایی) / سبکی رنگ را ایجاد و یا مشخص کرد.

شکل کلی کدرنگ HSL بصورت زیر می باشد :
|
1 |
hsl(hue, saturation, lightness) |
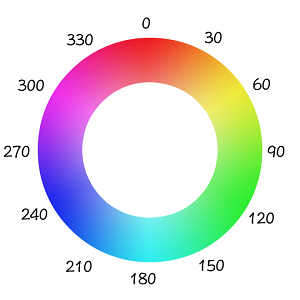
Hue : یک درجه که از ۰ تا ۳۶۰ میتونه مقدار داشته باشه – ۰ یعنی قرمز / ۱۲۰ یعنی سبز / ۲۴۰ یعنی آبی.
Saturation : میزان اشباع رنگ را بصورت درصدی (%) مشخص میکند ، ۰ درصد از خاکستری شروع میشه تا ۱۰۰ درصد رنگ کامل.
Lightness : میزان روشنایی رنگ را بصورت درصدی (%) مشخص میکند ،۰ درصد یعنی سیاه و هرچی به سمت ۱۰۰ درصد برود سفید می شود.
مثال استفاده از کدرنگ HSL در طراحی وب :
|
1 2 3 4 5 |
<body> <p style="background-color: hsl(140, 50%, 50%); color: hsl(0, 0%, 100%);">Free-Learn</p> </body> |






