این آموزش در تاریخ ۱۴۰۱/۰۴/۰۴ آپدیت شده است.
کار با کوکی ها یا Cookies در جاوا اسکریپت
سلام خدمت تمامی دوستان و همراهان محترم سایت آموزشی فری لرن ، امیدوارم که حال همگیتون خوب باشه. لطفا در ادامه با آموزش کار با کوکی ها یا Cookies در جاوا اسکریپت با من همراه باشید.

Free-Learn
آنچه در این جلسه میخوانید :
- 1 کوکی ها یا Cookies در جاوا اسکریپت
- 2 نحوه ایجاد کوکی در جاوا اسکریپت
- 3 نحوه فراخوانی کردن کوکی از حافظه
- 4 صفت های قابل استفاده در کوکی ها
- 5 صفت expires در کوکی ها
- 6 صفت max-age در کوکی ها
- 7 صفت path در کوکی ها
- 8 نحوه حذف کردن کوکی ها
- 9 تنظیم و گرفتن یک کوکی خاص با یک نام خاص
- 10 نکات و توضیحات
- 11 مثال های بیشتر
کوکی ها یا Cookies در جاوا اسکریپت
اولین سوالی که اینجا پیش میاد اینه که کوکی یا Cookie چیست؟ اصلا یعنی چی؟ و به چه درد میخوره؟ چرا باید از کوکی ها استفاده کنیم؟؟
کوکی یا Cookie : خب در لغت یه معنیش یعنی شیرینی ولی خب حالا این ربطی نداره و یه معنی دیگش یعنی نگهداری اطلاعات ( داده های کوچک ) از جمله مشخصات کاربر ( نام ، ایمیل و.. ) در یک فایل متنی کوچک در سیستم شخصی خوده کاربر.
یعنی درکل کارش نگهداری داده ها در درون یک حافظه و دوباره این حافظه در درون سیستم و مرورگر شخصی خوده کاربر می باشد، توجه داشته باشید فقط مرورگر خوده کاربر.
یعنی اگه شما مثلا رفتید تو فلان سایت و بفرض مثال خواستید نظری یا دیدگاهی ارسال کنید، اونجا اون سایت نام و ایمیل شمارو درون کوکی میزاره و ذخیرش میکنه و در سری های بعدی نام و ایمیل شمارو از همون حافظه کوکی میگیره و نمایش میده ( یعنی دیگه نیاز نیست شما دوباره نام و ایمیل تون رو وارد کنید ) تموم شد رفت، به این میگن کوکی.
Free-Learn
نحوه ایجاد کوکی در جاوا اسکریپت
برای تعریف یا ایجاد کوکی در زبان جاوا اسکریپت باید از ویژگی document.cookie استفاده کرد.
شکل کلی استفاده از این ویژگی بصورت زیر می باشد :
|
1 |
document.cookie = "Cookie_Name = Cookie_Value"; |
- Cookie_Name : نام کوکی
- Cookie_Value : مقدار کوکی
مثال شماره ۱ : ست کردن کوکی با نام MySite و مقدار Free-Learn
|
1 2 3 4 5 6 7 8 |
<script> function SetCookie(){ document.cookie="MySite=Free-Learn"; alert("کوکی با موفقیت ست شد"); } </script> |
Free-Learn
نحوه فراخوانی کردن کوکی از حافظه
خب ما در مثال قبلی داده مون رو در درون کوکی ( یا در واقع در درون حافظه مرورگر یا سیستم شخصی کاربر ) قرار دادیم ( یا ست کردیم ) حالا میخوایم همون داده هارو از حافظه فراخوانی کنیم.
شکل کلی برای فراخوانی کوکی از حافظه بصورت زیر می باشد :
- توجه : در این حالت کل داده هایی که درون کوکی قرار دارند رو نمایش میده، یعنی هرچی داخل کوکی سیستم تون باشه
|
1 |
document.cookie; |
مثال شماره ۱ : فراخوانی کل داده های موجود در کوکی ( که در مثال قبلی ستش کردیم )
|
1 2 3 4 5 6 7 |
<script> function GetCookie(){ document.getElementById("Result").innerHTML = document.cookie; } </script> |
Free-Learn
صفت های قابل استفاده در کوکی ها
چنتا صفت وجود داره که میتونیم درون کوکی ها استفاده نماییم، مثلا اینکه طول عمر کوکی چقدر باشه یا مثلا میتونیم مشخص کنیم که کوکی ها در چه صفحاتی از وبسایت فعال باشند ( این یعنی دامنه دسترسی )
| نام صفت | توضیح |
|---|---|
| expires | برای مشخص کردن طول عمر کوکی ( استفاده از تاریخ و ساعت انقضاء ) |
| max-age | برای مشخص کردن طول عمر کوکی ( استفاده از زمان بصورت ثانیه ) |
| path | دامنه دسترسی به کوکی رو در صفحات سایت مشخص میکنه |
Free-Learn
صفت expires در کوکی ها
در ادامه ی آموزش کار با کوکی ها یا Cookies در جاوا اسکریپت میخوایم با صفت expires آشنا بشیم و ببینیم این صفت چه کاری میتونه برای ما انجام بده.
با استفاده از صفت expires میتونیم طول عمر کوکی رو مشخص کنیم، مثلا میگیم این کوکی تا فلان تاریخ و ساعت اعتبار داشته باشه و فعال باشه و دیگه بعد از اون تاریخ خودش بطور خودکار از بین میره.
مثال : در مثال زیر با کلیک بروی یه دکمه، کوکی تا سال ۲۰۲۵ سِت و فعال میشه و عملا تا ۲۰۲۵ در دسترس می باشد.
|
1 2 3 4 |
function SetCookie() { document.cookie = "MyName=Free-Learn;expires=Wed, 18 Dec 2025 12:00:00 GMT"; alert("کوکی با موفقیت تا سال 2025 ست شد"); } |
Free-Learn
صفت max-age در کوکی ها
این صفت هم دقیقا شبیه همون صفت expires می باشد فقط با این تفاوت که طول عمر کوکی رو با استفاده از زمان ( بصورت ثانیه ) مشخص میکنه.
مثال : در مثال زیر عمر کوکی ۱۰ ثانیه می باشد.
|
1 2 3 4 |
function SetCookie() { document.cookie = "MyName=Free-Learn;max-age=10"; alert("کوکی با موفقیت تا 10 ثانیه فعال شد"); } |
Free-Learn
صفت path در کوکی ها
با استفاده از صفت path در کوکی ها میتوان دامنه ی دسترسی به کوکی هارو مشخص کرد، مثلا میتونیم مشخص کنیم که یه کوکی در کل صفحات سایت در دسترس باشه یا نه مثلا مشخص کنیم فقط برای یه صفحه خاصی باشه.
مثال شماره ۱ : دامنه ی دسترسی به کوکی در تمامی صفحات سایت فعال می باشد ( بصورت پیش فرض هم همین گزینه می باشد، این یعنی کوکی در تمامی صفحاتی که با آدرس دامنه سایت شروع میشه در دسترس و فعال باشه )
|
1 |
document.cookie = " MyName=Free-Learn; max-age=1000; path=/ "; |
مثال شماره ۲ : دامنه ی دسترسی به کوکی در صفحه خاصی می باشد ( مثلا آدرس دادیم بهش گفتیم در این صفحه خاص فقط در دسترس باشه )
|
1 |
document.cookie = " MyName=Free-Learn ; max-age=10 ; path=https://test.com/test "; |
Free-Learn
نحوه حذف کردن کوکی ها
خب ما در مثال های قبلی بارها کوکی هارو سِت ( ایجاد یا تعریف ) میکردیم ، حال شاید بخوایم کوکی هارو خودمون بصورت دستی از بین ببریم یا حذف کنیم.
در حالت عادی خب وقتی عمر یه کوکی تموم شه ( مثه اینه که میمیره ) و خودش از بین میره ولی خب ما میتونیم خودمون بصورت دستی کوکی هارو هم حذف کنیم.
خب چندین روش وجود داره برای حذف کوکی ها :
- استفاده از تاریخ گذشته در صفت expires
- استفاده از مقدار ۰ در صفت max-age
- پاک کردن کوکی ها در درون خوده مرورگر
مثال شماره ۱ : استفاده از تاریخ گذشته ( هر تاریخی که قبل از تاریخ طول عمر کوکی باشه )
|
1 2 3 4 |
function SetCookie() { document.cookie = "MyName=Free-Learn;expires=Wed, 18 Dec 2000 12:00:00 GMT"; alert("کوکی حذف شد"); } |
مثال شماره ۲ : استفاده از مقدار ۰ در صفت max-age
|
1 2 3 4 |
function SetCookie() { document.cookie = "MyName=Free-Learn;max-age=0"; alert("این کوکی تاریخ گذشته است"); } |
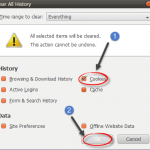
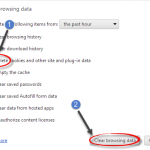
- پاک کردن کوکی ها در مرورگر موزیلا فایرفاکس و گوگل کروم
در هر ۲مرورگر با استفاده از کلیدهای ترکیبی Ctrl + Shift + Del میتونید به پنجره حذف کوکی دسترسی پیدا نمایید.
Free-Learn
تنظیم و گرفتن یک کوکی خاص با یک نام خاص
اگه در مثال های بالا توجه کرده باشید، گفتم ویژگی document.cookie میاد و کل داده های درون کوکی رو برمیگردونه، یعنی اگه ۱۰ تا داده داخلش قرار داشته باشه، اون همه رو باهم برمیگردونه.
ولی خب شاید آقا من نخوام همه ی داده هارو برگردونه ، من میخوام مثلا از بین چندین داده موجود در کوکی فقط یک داده خاصی که مدنظر خودمه برش گردونم.
پس ما باید بیایم و چندین تابع تعریف کنیم که هر کدوم از این تابع ها کاری برامون انجام بدن، مثلا یه تابع برای ست کردن یا تنظیم کردن مقدار در کوکی ، یه تابع برای دریافت مقدار کوکی و یه تابع هم برای نمایش ( مقدار )کوکی.
پس عملا ۳ تا تابع میخوایم :
- برای ست / تنظیم کردن کوکی
- برای گرفتن / دریافت کوکی
- برای چک کردن کوکی ( برای نمایش کوکی )
تابع برای ست / تنظیم کردن کوکی
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function setCookie( cookie_name, cookie_value , exdays) { var mydate ,expires , get_userinput; get_userinput = document.getElementById("User_Input").value; mydate = new Date(); mydate.setTime(mydate.getTime() + (exdays*24*60*60*1000)); expires = "expires="+ mydate.toUTCString(); document.cookie = cookie_name + "=" + cookie_value + ";" + expires + ";path=/"; if( get_userinput == "" ){ alert("بی زحمت یه چیزی وارد کن"); }else{ setCookie("UserName", get_userinput , 365); } } |
تابع برای گرفتن / دریافت کوکی
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function getCookie(cookie_name) { var name = cookie_name + "="; var decodedCookie = decodeURIComponent(document.cookie); var ca = decodedCookie.split(';'); for(var i = 0; i <ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ' ') { c = c.substring(1); } if (c.indexOf(name) == 0) { return c.substring(name.length, c.length); } } return ""; } |
تابع برای چک کردن کوکی ( برای نمایش کوکی )
|
1 2 3 4 5 6 |
function checkCookie() { var Content_cookie , result; result = document.getElementById("Result"); Content_cookie = getCookie("UserName"); result.innerHTML = "سلام " + Content_cookie + " خوش برگشتی"; } |
کد کامل
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<script> // ست کردن کوکی function setCookie( cookie_name, cookie_value , exdays) { var mydate ,expires , get_userinput; get_userinput = document.getElementById("User_Input").value; mydate = new Date(); mydate.setTime(mydate.getTime() + (exdays*24*60*60*1000)); expires = "expires="+ mydate.toUTCString(); document.cookie = cookie_name + "=" + cookie_value + ";" + expires + ";path=/"; if( get_userinput == "" ){ alert("بی زحمت یه چیزی وارد کن"); }else{ setCookie("UserName", get_userinput , 365); } } // دریافت کوکی از حافظه function getCookie(cookie_name) { var name = cookie_name + "="; var decodedCookie = decodeURIComponent(document.cookie); var ca = decodedCookie.split(';'); for(var i = 0; i <ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ' ') { c = c.substring(1); } if (c.indexOf(name) == 0) { return c.substring(name.length, c.length); } } return ""; } // چک کردن و گرفتن مقدار کوکی function checkCookie() { var Content_cookie , result; result = document.getElementById("Result"); Content_cookie = getCookie("UserName"); result.innerHTML = "سلام " + Content_cookie + " خوش برگشتی"; } </script> |
Free-Learn
نکات و توضیحات
- با وجود فناوری ذخیره سازی localStorage و با توجه به ساده و راحت و پرسرعت بودنش پیشنهاد میشه از localStorage استفاده نمایید. یعنی عملا نیاز نیست از کوکی ها استفاده کنید.
Free-Learn
مثال های بیشتر
مثال شماره ۱ : تغییر رنگ زمینه صفحه توسط کاربر و ذخیره در کوکی ( در دفعات بعدی رنگ زمینه همونی خواهد بود که کاربر انتخاب کرده )
|
1 2 3 4 5 |
<script> بروی دکمه امتحان کنید کلیک کنید </script> |