این آموزش در تاریخ ۱۴۰۰/۱۱/۰۳ آپدیت شده است.
آموزش ویژگی font-stretch در CSS
سلام خدمت تمامی دوستان و همراهان محترم سایت آموزشی فری لرن ، امیدوارم که حال همگیتون خوب باشه. لطفا در ادامه با آموزش ویژگی font-stretch در CSS با من همراه باشید.

Free-Learn
آنچه در این جلسه میخوانید :
ویژگی font-stretch در CSS
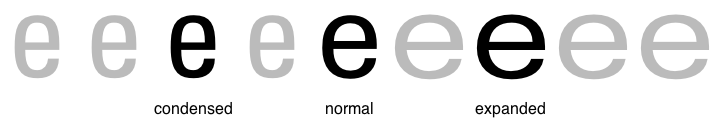
با استفاده از ویژگی font-stretch در CSS میتوان میزان کِش آوردن ( یا پَهنی ) و یا میزان باریکی ( جَم جور کردن ) فونت را مشخص و یا تعریف کرد.
به تصویر زیر که نگاه کنید میتوانید بطور کامل متوجه عملکرد این ویژگی شوید :

Free-Learn
مثال از این ویژگی
در ادامه میتوانید یک مثال از ویژگی font-stretch را در زبان CSS مشاهده نمایید.
|
1 2 3 4 5 6 7 8 9 |
/* بصورت کلمه کلیدی */ p { font-stretch: ultra-condensed; } /* یا بصورت درصدی */ p { font-stretch: 200%; } |
Free-Learn
جدول مشخصات ویژگی font-stretch در CSS
در جدول زیر میتوانید مشخصات کلی این ویژگی را در زبان CSS مشاهده نمایید.
| مقدار پیش فرض | normal |
|---|---|
| قابل ارث بری | دارد | اطلاعات بیشتر |
| قابل متحرک سازی | دارد | اطلاعات بیشتر |
| نسخه | CSS3 |
| نحوه استفاده در جاوااسکریپت | object.style.fontStretch=”expanded”; |
Free-Learn
پشتیبانی مرورگرها
در جدول زیر میتوانید مشاهده نمایید که آیا مرورگرهای اینترنتی از ویژگی font-stretch در CSS پشتیبانی میکنند یا خیر.
| نام ویژگی | Chrome | Firefox | Opera | Safari | Edge |
| font-stretch | ۴۸ | بله | ۳۵ | ۱۱ | بله |
Free-Learn
شکل نوشتاری
نحوه نوشتن یا استفاده یا سینتَکس (Syntax) این ویژگی در CSS بصورت زیر می باشد.
|
1 |
font-stretch: ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded|expanded|extra-expanded|ultra-expanded|percentage|initial|inherit; |
Free-Learn
جدول مقادیر ویژگی font-stretch در CSS
در جدول زیر میتوانید، مقادیری را که میتوان در این ویژگی استفاده کرد مشاهده نمایید.
| مقدار | توضیح |
|---|---|
| ultra-condensed | فونت را خیلی خیلی باریک میکند |
| extra-condensed | فونت را خیلی باریک میکند |
| semi-condensed | فونت را کمی باریک میکند |
| condensed | فونت را بصورت معمولی باریک میکند |
| ultra-expanded | فونت را خیلی خیلی پَهن میکند |
| extra-expanded | فونت را خیلی پَهن میکند |
| semi-expanded | فونت را کمی پَهن میکند |
| expanded | فونت را بصورت معمولی پَهن میکند |
| normal | مقدار پیش فرض – هیچ حالتی بروی فونت اعمال نمیشه |
| % | استفاده از درصد برای پهنی یا باریکی فونت ( جدول کمی پایین تر رو حتما ببینید ) |
| initial | استفاده از مقدار پیش فرض یا اولیه | اطلاعات بیشتر |
| inherit | استفاده از مقدار پدر یا والد ( به ارث بری ) | اطلاعات بیشتر |
Free-Learn
نکات و توضیحات
- همینجوری عشقی هرفونتی رو نمیشه پهن یا باریک کرد، باید حتما خوده اون فونت این قابلیت رو داشته باشه.
- جدول مقادیر درصدی ( % ) معادل کلمات کلیدی موجود در جدول مقادیر :
| کلمه کلیدی | معادل درصدیش |
|---|---|
| ultra-condensed | ۵۰% |
| extra-condensed | ۶۲٫۵% |
| condensed | ۷۵% |
| semi-condensed | ۸۷٫۵% |
| semi-expanded | ۱۱۲٫۵% |
| expanded | ۱۲۵% |
| extra-expanded | ۱۵۰% |
| ultra-expanded | ۲۰۰% |
| normal | ۱۰۰% |






