این آموزش در تاریخ ۱۴۰۲/۰۶/۲۳ آپدیت شده است.
آموزش تگ title در HTML
سلام خدمت تمامی دوستان و همراهان محترم سایت آموزشی فری لرن ، امیدوارم که حال همگیتون خوب باشه. لطفا در ادامه با آموزش تگ title در HTML با من همراه باشید.

Free-Learn
آنچه در این جلسه میخوانید :
تگ Title در HTML
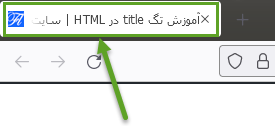
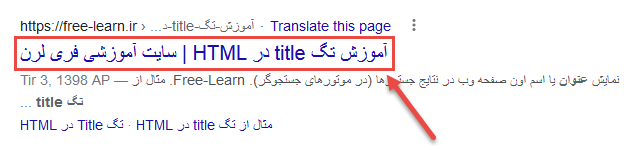
تگ title خب دیگه مشخصه چیه! تایتل یا عنوان تگی است که با استفاده از اون میتونیم عنوان صفحه وب مون رو ( هم در تب مرورگرها و هم در نتایج جستجوی گوگل و دیگر موتورهای جستجوگر ) مشخص کنیم.
این تگ خیلی خیلی مهمه و همیشه و حتما ازش استفاده کنید ، چون در بحث سئو میتونم به جرات بگم، این تگ ۹۰ درصد سئوی یک مطلب رو تشکیل میده.
این تگ ۲ جای مهم کاربر داره :
- عنوان یا اسم اون صفحه وب در تب مرورگرها

- عنوان یا اسم اون صفحه وب در نتایج جستجوها ( مثه گوگل )

Free-Learn
مثال از تگ title در HTML
در ادامه میتوانید یک مثال از این تگ را مشاهده نمایید.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title>سایت من</title> </head> <body> <h2>سایت آموزشی فری لرن</h2> </body> </html> |
Free-Learn
پشتیبانی مرورگرها
در جدول زیر میتوانید مشاهده نمایید که آیا مرورگرهای اینترنتی از تگ title در HTML پشتیبانی میکنند یا خیر.
| نام مرورگر | Chrome | Firefox | Opera | Safari | Edge |
| پشتیبانی | بله | بله | بله | بله | بله |
Free-Learn
پشتیبانی از صفات و رویدادهای عمومی
تگ title تنها از صفات عمومی در HTML پشتیبانی می کند.
Free-Learn
نکات و توضیحات
- این تگ تو بحث سئو حرف اولو میزنه و یکی از تگ های بسیار مهم و کاربردی در یک صفحه وب می باشد که باید حتما ازش استفاده کنید.
- در هر صفحه وب فقط ۱ عدد تگ
titleباید وجود داشته باشد، و اگه حتی همون ۱ عدد هم وجود نداشته باشه، اون صفحه وب از نظره مرورگرها و موتورهای جستجوگر نامعتبره و هیچ ارزشی برای موتورهای جستجوگر نخواهد داشت.
Free-Learn
دستورات CSS پیش فرض
معمولا مرورگرها تگ title را بصورت پیش فرض با دستورات CSS زیر نمایش میدهند.
|
1 2 3 |
title { display: none; } |






